スマホ縦画面で入力した場合を想定しています。
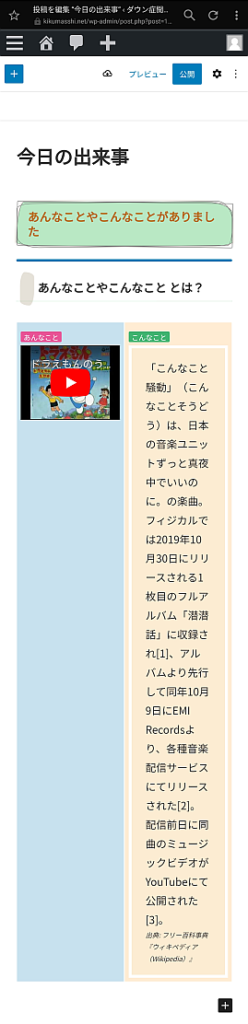
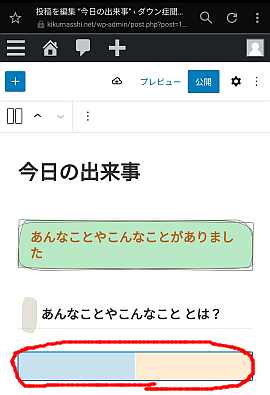
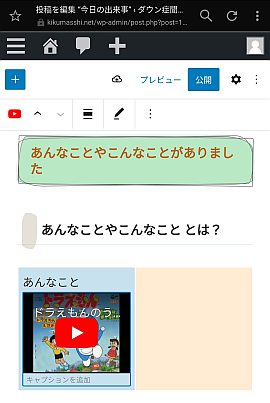
編集画面に図のような入力ができれば完成です。

作成手順
それでは実際に日記を作成してみましょう。
手順1 「段落」を入力
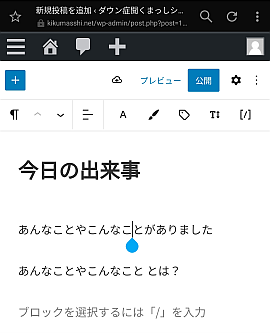
「簡単な日記を書いてみよう」も参考に、タイトルと2つの段落を入力します。

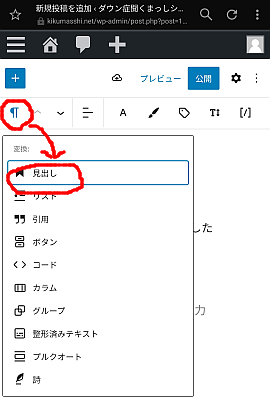
手順2 「段落」を「見出し」に変換
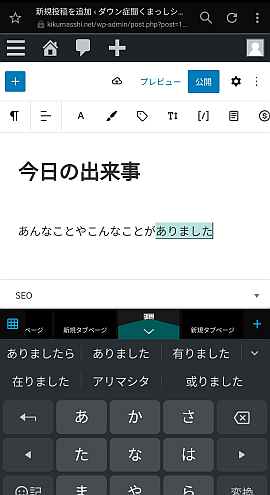
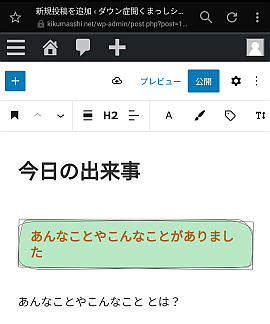
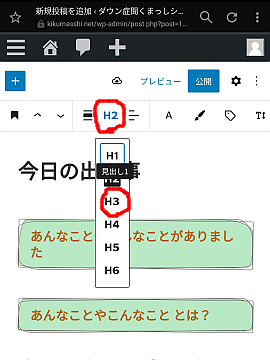
1行目の文章を見出しに変換


ボタンを押して見出しに設定します。


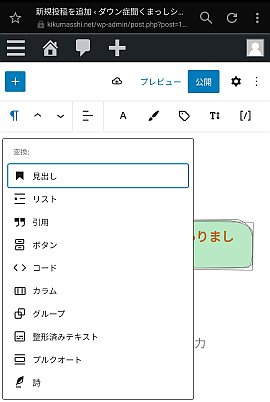
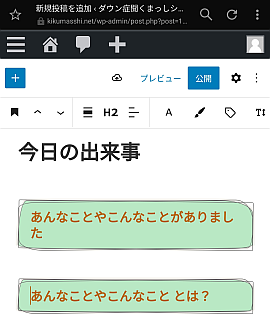
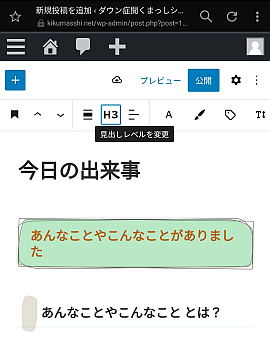
同様に2つ目の段落も見出しに変換します。


2つ目の段落はH3レベルにします
ツールバーに「H2」と表示されているボタンを「H3」に設定します。


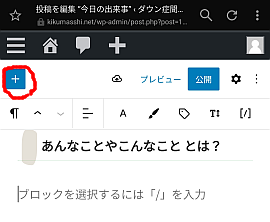
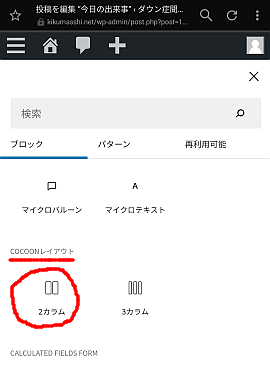
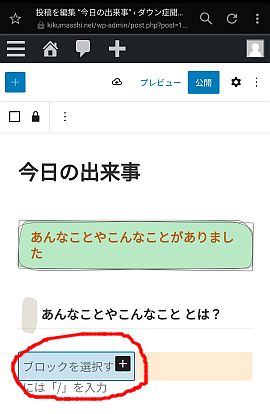
手順3 カラムを設定
左上の「+」ボタンを押してカラムを追加します。



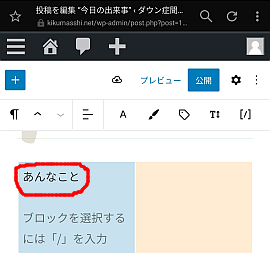
手順4 左カラムにブロックを入力


動画入力
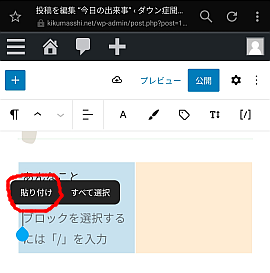
YouTube等の動画はURLを段落内に貼り付けるだけでOKです。
※動画サイトの操作説明は割愛します。


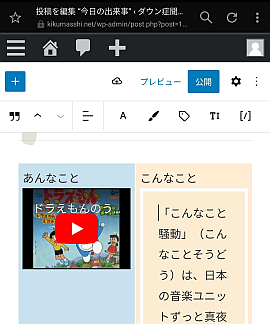
手順5 右カラムにブロックを入力


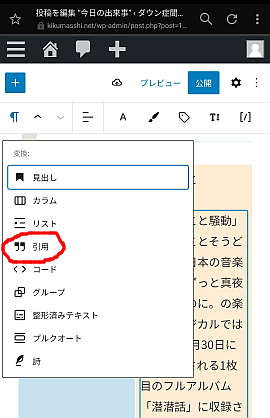
段落を引用に変換
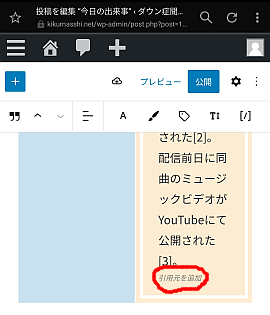
引用した部分がどこから引用されたものであるかわかるようにします。




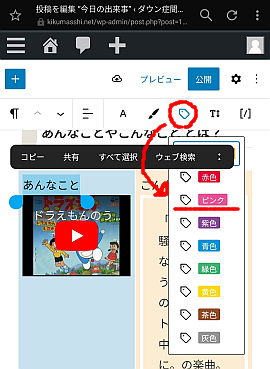
文字の修飾


バッジボタンを押して色を選択