Webページをスマホで見るとき、スマホの持ち方(縦長・横長)でWebページのレイアウトが変わります。(「レスポンシブウェブデザイン」という)
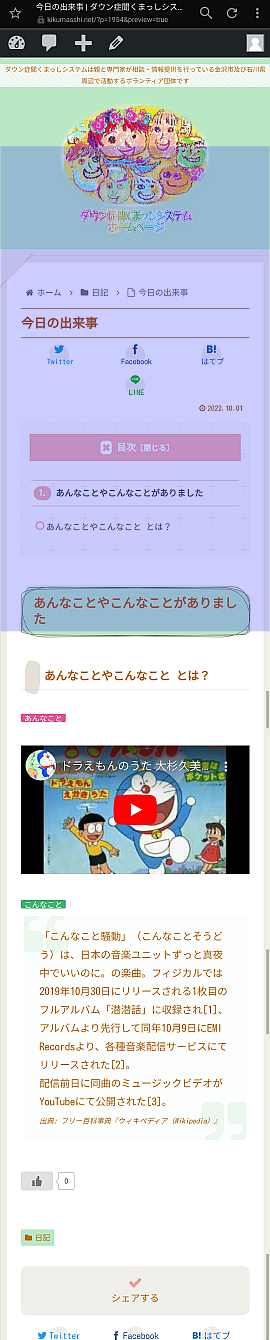
下図はWebページ全体に対するスマホの表示エリア(青い四角部分)を示しています。

縦・横での一番の違いは多くの情報を表示する際、横に並べるか縦に並べるか。
図の例で言うと動画(ドラ○○ん)と少し長めの文章のレイアウト。
スマホの小さな画面でも絵や文字が大きく読みやすく表示するための技法です。
このように、日記を書く際に「カラム」ブロックを使うと「どこで分割するか」を決めることができます。
分割された段落を「どのようにレイアウトするか」はスマホ(ブラウザ)が処理します。
実際に縦・横持ち変えてみたときの表示の違い


コメントを残す コメントをキャンセル
コメントを投稿するにはログインしてください。


コメント